全屏导航背景设置方法
有些时候为了使网站更美观,我们会将导航栏设置为横向全屏显示,先来看下效果。
以常见的两种分辨率显示器给大家预览下效果
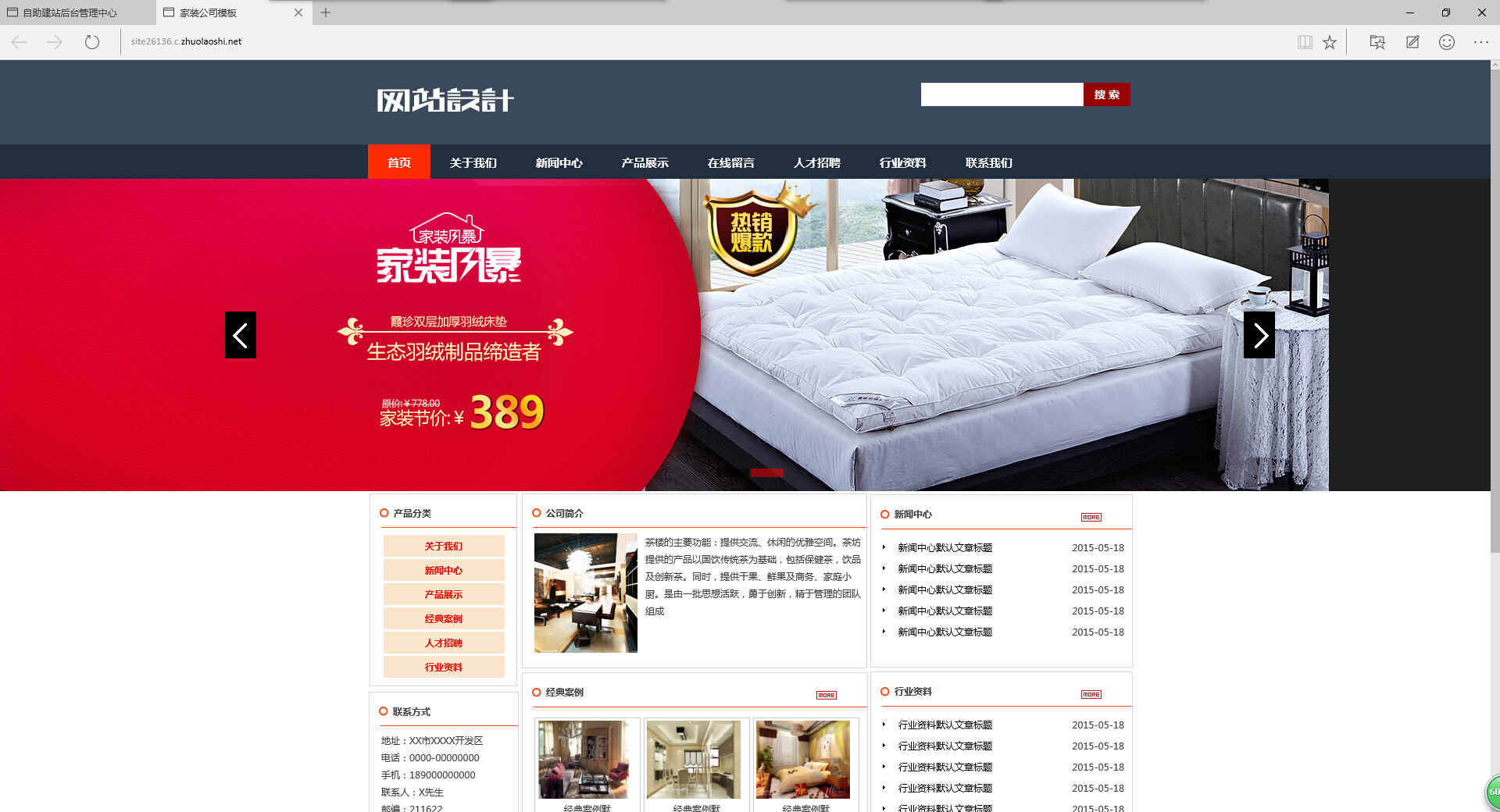
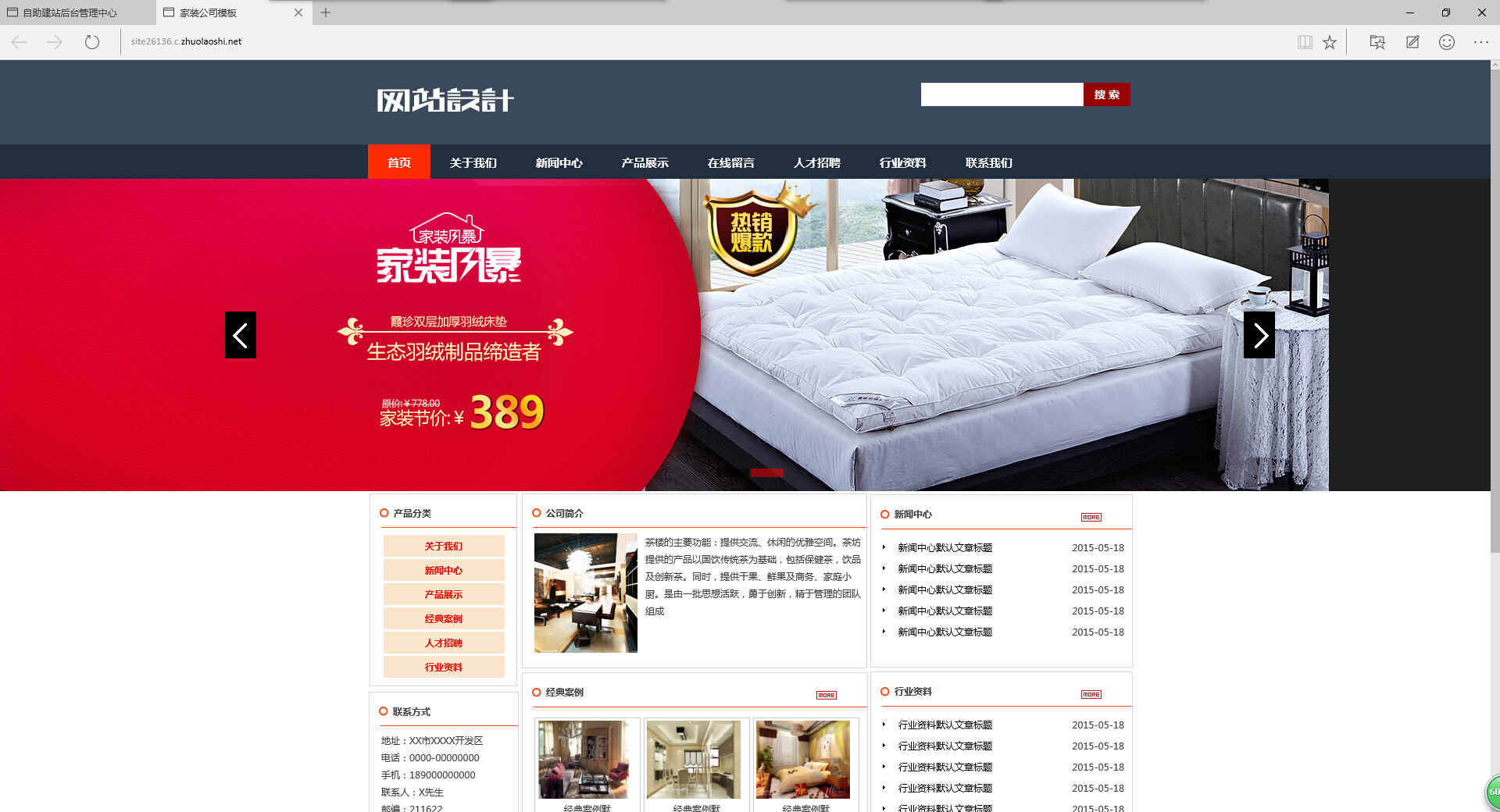
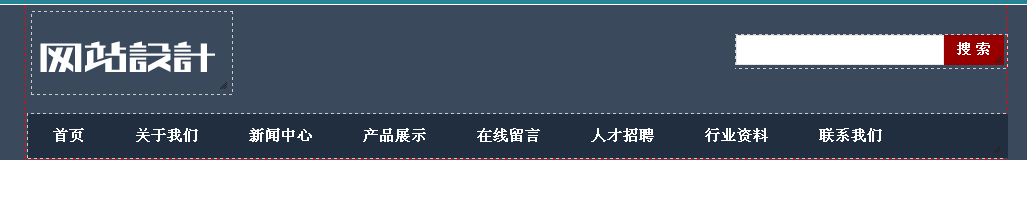
1366*768分辨率显示器下

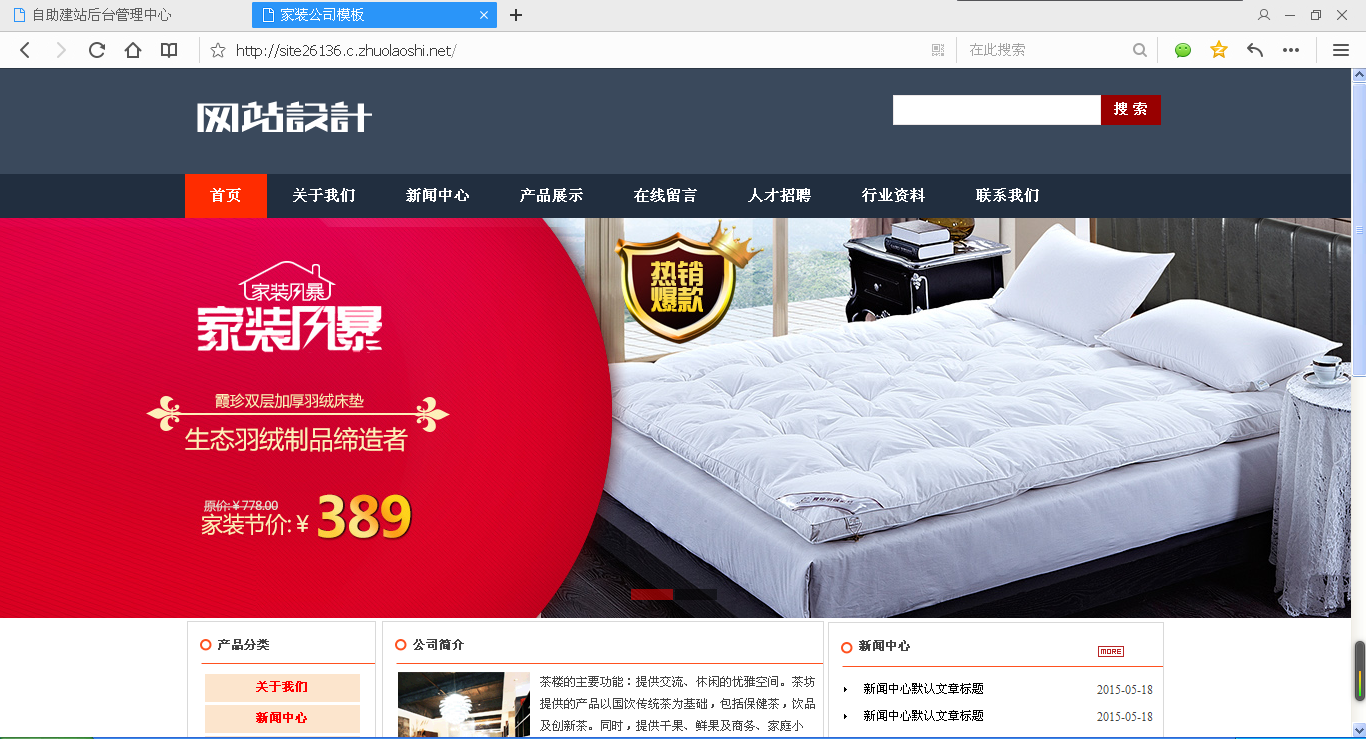
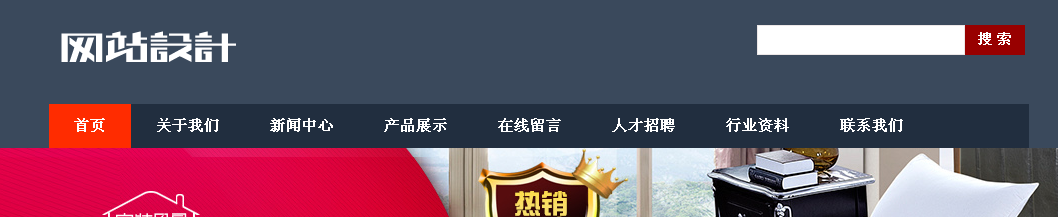
21.5寸以上显示器流行的1920*1080分辨率

不同分辨率的显示器下,导航栏始终显示的是横向全屏的效果,下面给大家介绍下卓老师建站平台如何设置这种效果。
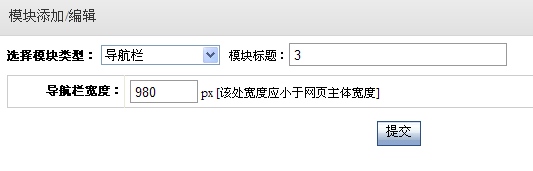
首先,我们先到网站顶部添加一个导航模块,模块栏类型选择导航栏,模块标题任意填写,导航栏宽度建议小于您的网站主体宽度(网站主体宽度可在全局设置中修改)

添加好之后拖动模块,调整到合适的大小和位置
当前的显示效果如下图

接下来就步入正题了。
首先,我们先计算一下当前导航栏的高度
大致计算方法,导航栏目字号+导航内距的上下边距+栏目内距的上下边距(下图红框中的五项之和)

然后通过作图软件制作一个等高的背景(可以用photoshop等作图软件,下面以photoshop为例)
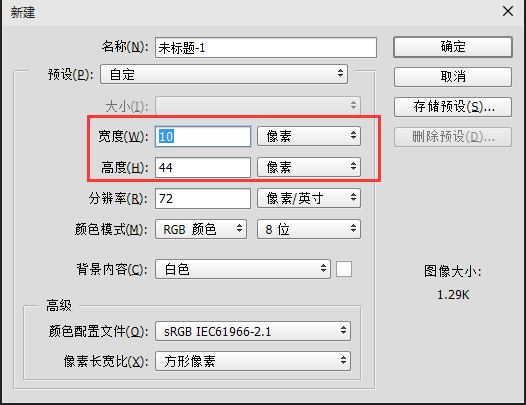
打开photoshop,新建一个文件,宽度任意,高度为以上计算出的结果

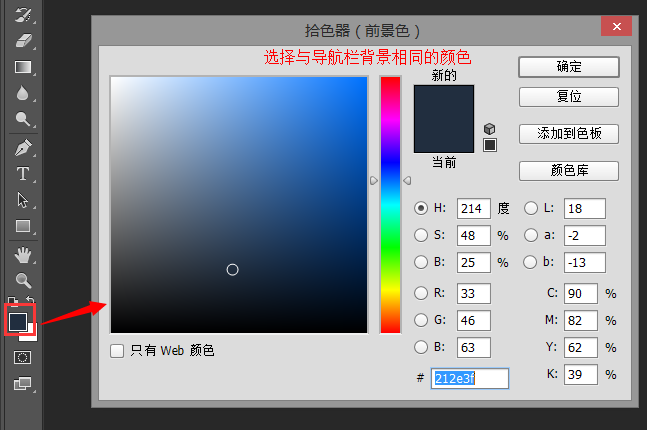
然后点击工具栏中的前景色选色面板(背景色也可以),选择与导航栏设置的背景相同的颜色
然后按快捷键alt+delete填充(背景色填充ctrl+delete),保存即可
(注:导航背景使用图片和渐变的朋友一定已经有了自己的导航背景图片,直接使用您已有的导航背景做以下操作即可)
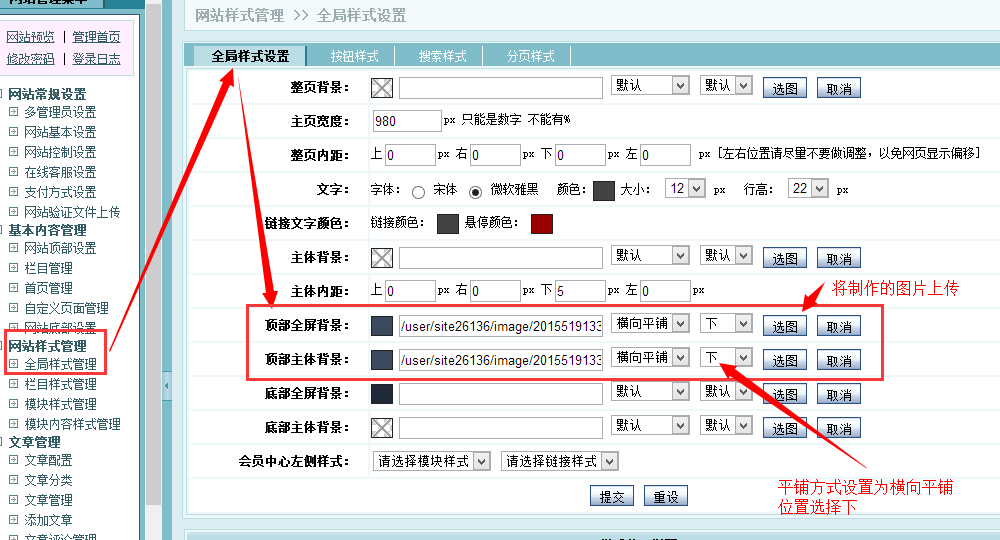
背景图片制作好之后,接下来登陆卓老师建站管理后台,找到网站样式管里》全局样式管理
在这里找到网站顶部主体背景和网站顶部全屏背景,选择您刚刚制作的背景图片,平铺方向设置为横向平铺,位置设置为下
(前边的颜色设置是您除导航区域外其他区域的颜色,不是导航颜色)

然后提交即可预览效果,然后根据显示情况可以进行适当微调,这样我们想要的效果就完成了,是不是很简单呢